ScaleNine Skin to Win Challenge winners

We are happy to announce that Nahuel's entry made it second place in ScaleNine's Skin to Win Contest! Congratulations to all the winners.

We are happy to announce that Nahuel's entry made it second place in ScaleNine's Skin to Win Contest! Congratulations to all the winners.
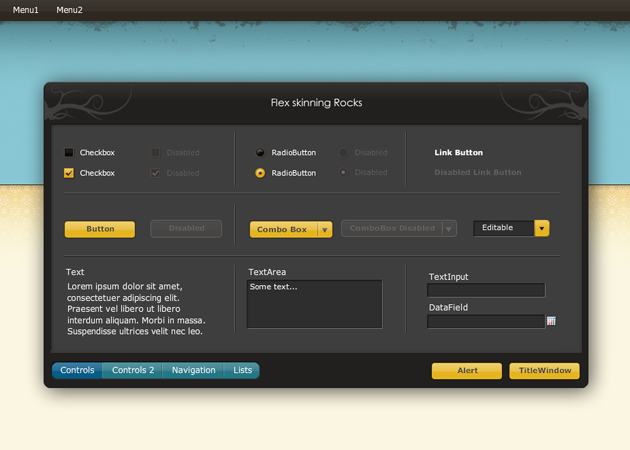
The skin uses graphical assets for almost all the controls. We wanted to use Degrafa but found out that it wasn't really in the spirit of the contest to use programmatic skins. We still needed to use some programmatic skins for things that you cannot do with pure graphical elements, such as repeating the background and some decorative elements in the panels.
What one of the judges said about it:
I can tell you that it was a battle for first place between Nahuel’s entry and the winner. Judges found this entry both interesting and polished. Several were interested to see some of the technical detail that also went into the entry with some of the custom Flex code that came along with it.
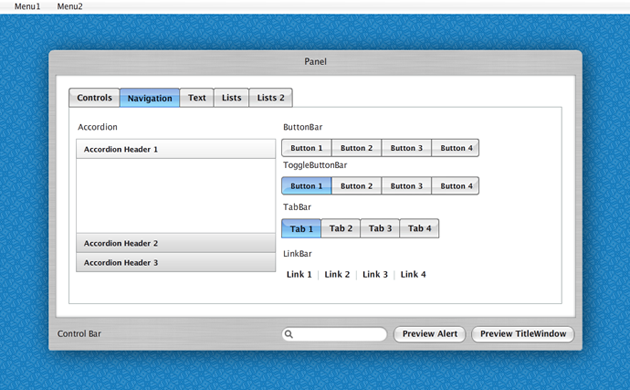
We've added a new section to our projects to keep all the skins that we create. The winning entry is called "Brownie" and we also added the generalized version of the "Aqua" skin that made its debut in the FillColors project.
We hope you like them.